本日の授業では「情報デザイン」ついて勉強します。情報を適切に伝える技術は非常に重要です。抽象化、可視化、構造化などの概念を学び、それらをどのように活用して情報をより伝わりやすくするかを理解しましょう。
黒板

授業
情報デザインの重要性

なおや君のTikTok動画見たよ。あれはどんなことを伝えたかったのかな?

ああ、それはボクが最近ハマっているスケートボードの動画で、新しいテクニックを発見したことを伝えたかったんだけど、友達からは何が伝えたいのかわからないって言われました…

それは残念だったね。でも、その経験は今日の授業にピッタリだよ。相手に伝えたい情報を相手にうまく伝えるための方法を、情報デザインと言うんだ。

え、情報デザイン?それって何ですか?
情報デザインとは

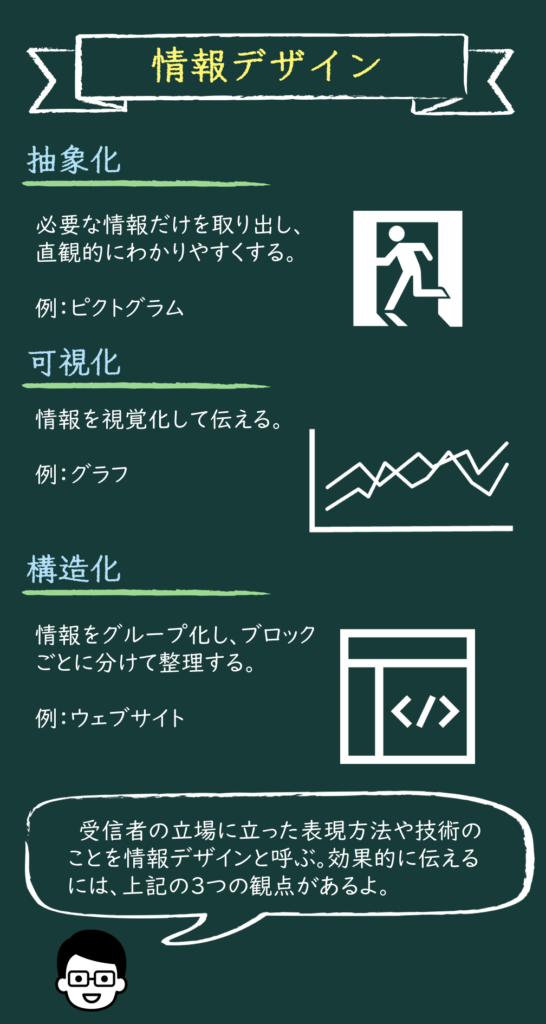
情報デザインとは、情報を受け手が理解しやすい形に整理・表現することだよ。情報をどう抽象化し、どう可視化し、どう構造化するか、その全てが情報デザインの一部なんだ。

なるほど、それなら動画も情報デザインの一部なんですね。

その通り!動画は視覚と聴覚を使って情報を伝える素晴らしいツールだよ。でも、それをうまく使うためには、情報デザインの基本を理解することが重要なんだ。

そうなんですね。でも、どうしたら情報デザインが上手くなるんですか?
抽象化とピクトグラム

それにはまず、「抽象化」を理解することが必要だよ。抽象化とは、情報をシンプルでわかりやすい形にまとめることだ。ピクトグラムがその良い例だね。

ピクトグラムって、あの、トイレとか、エスカレーターのマークのことですよね?

そうだよ。ピクトグラムは情報を簡単でわかりやすい記号に抽象化したものだね。なおや君の動画でも、スケートボードの動きをシンプルな記号やイメージに抽象化することで、視聴者に情報を効果的に伝えることができるよ。

なるほど、それなら、僕のスケートボードの動画も、もっとシンプルに伝えることができるかもしれませんね。
可視化とグラフ

次に、「可視化」について考えてみよう。これは、情報を見た目で理解しやすい形に変えることだよ。グラフやチャートがその良い例だね。

確かに、グラフは数字だけを見ても理解しづらい情報を、すぐに理解できるようにしてくれますよね。

その通り!グラフは情報を一目で理解しやすくするために活用しよう。また、色や形状を用いて情報を際立たせることもできるんだ。

確かに、色が違うとそれだけで情報が違って見えますもんね。それを動画で活用するといいのかもしれませんね。
構造化と情報のグルーピング

それで、最後のポイントは情報の「構造化」だよ。これは、情報を関連性やカテゴリーによって整理し、ユーザーが理解しやすいようにすることだね。例えば、書店で書籍がジャンルごとに分けられているのも構造化の一例だよ。

なるほど、だから書店では似たような本が一緒に並んでるんですね。それなら、僕の動画でも、似たようなシーンを一緒にまとめた方が見やすいのかもしれませんね。

そうなんだ。情報を適切に分類し、構造化することで、情報を探しやすくしたり、新しい視点を提供したりすることができるんだ。

自分の動画のどこに問題があったのかわかったきた気がします

いいね。今日学んだことを活用して、君の動画を再デザインしてみてね。次回の授業で発表を待っていますよ。
まとめ
- 情報デザインの定義
受信者の立場に立った表現方法や技術のことを情報デザインと呼ぶ。その目的は、情報を理解しやすく、かつ効果的に伝えることである。 - 抽象化の重要性
抽象化とは情報をシンプル化する過程である。その代表例として「ピクトグラム」が挙げられる。ピクトグラムは複雑な情報を簡単な記号やイメージに変換し、視覚的に伝える手段となる。 - 可視化の手法
可視化とは情報を視覚的に捉えやすい形にするための手法である。適切なグラフの選択やデータの表現方法などを学ぶことで、より直感的な理解を促す。 - 構造化のアプローチ
構造化とは情報を適切にグループ化し、ブロックごとに整理することで視覚的な混乱を防ぎ、情報の理解を助けるプロセスである。 - 学習の適用
以上の抽象化、可視化、構造化の手法を活用し、情報デザインの理論を自身の動画制作に適用することで、情報の伝達がより効果的になる。
名言解説
Good design is a lot like clear thinking made visual. – Edward Tufte
エドワード・ロルフ・タフテは、情報デザインとデータ視覚化の先駆者として知られるアメリカの統計学者であり、イェール大学の名誉教授です。彼の著作『The Visual Display of Quantitative Information』は、情報爆発の時代に備え、データを視覚的にどう表現するかについての深遠な洞察を提供しました。
この本は、「定量的情報を視覚的に表示する」ことの重要性とその方法論を示しています。つまり、統計データなどをグラフや図表にして視覚化することで、情報をわかりやすく伝える方法を探求しています。
彼の名言、「良いデザインとは、視覚化された明晰な思考である」は、情報デザインの本質を示しています。デザインは単に見た目を飾るだけではなく、情報を整理し、明確に伝える力を持つべきものだと言います。そのためには、情報を整理し、視覚化する能力が求められます。
高校生の皆さん、情報デザインの学習を通じて、この力を身につけていくことが重要です。視覚的な表現を通じて情報を整理し、伝えることで、深い理解を促し、他人との効果的なコミュニケーションを可能にすることができます。これは情報社会を生き抜くための重要なスキルであり、情報デザインの学習を通じて、ぜひ身につけてください。
問題
「クイズをスタート」のボタンをクリックすると、5問出題します。さあチャレンジ!
編集者ひとこと
このブログでも、なるべくみんなに伝わるように、情報デザインの手法を意識しているつもりです。
東京2020オリンピックの開会式でのパントマイムでのパフォーマンスで、一躍有名になったピクトグラム。50種類の競技の特徴を直観的に伝えていて、さすがプロのデザインは違いますね。
次回は、「ユニバーサルデザイン」について学びます。ユニバーサルデザインは全ての人が使いやすいという考え方で、今回勉強したピクトグラムも手法の一つです。ピクトグラムのほかにも多くの事例を紹介しますのでお楽しみに。
<RANKING>![]()
高校教育ランキング