今日の授業では、WWWの仕組みとURLについて学びます。WWWとは何か、URLの構成要素やウェブページの言語であるHTMLについて、実際の例を交えながら理解を深めていきましょう。
黒板

授業
WWWとHTTP

まず、WWWとは「ワールドワイドウェブ」の略で、インターネット上で情報を発信するためのシステムだよ。そして、このWWWで情報をやり取りするためのプロトコルが「HTTP」なんだ。

httpってよく聞くけれど、これはなにを意味しているんですか?

プロトコルとは、コンピュータ同士が通信する際のルールや手順のことだったよね。HTTPは「HyperText Transfer Protocol」の略で、ウェブページを表示するためのプロトコルの一つだね。

うーん、わかったようなわからないような。
HTTPSとは

最近では、HTTPよりも安全な「HTTPS」というプロトコルがよく使われるようになってきた。これは、通信内容を暗号化することで、第三者に情報を盗まれるリスクを低減するためのものだよ。

もしかして最後のSはセキュリティのS?

その通り!HTTPSは「HyperText Transfer Protocol Secure」の略だよ。特に個人情報を扱うサイトやネットショッピングのサイトなどでは、HTTPSが使われていることが多いんだ。
ハイパーリンクとハイパーテキスト

ウェブページには「ハイパーリンク」というものが使われていて、これをクリックすることで別のページに移動できるようになっているんだ。

ニュースサイトで関連記事のリンクをクリックして、その記事に飛ぶっていうのもハイパーリンクのおかげなんですか?

まさにその通り!そして、これらのリンク機能を使って相互に関連付けられたデータのことを「ハイパーテキスト」と呼ぶんだ。

ハイバーテキストってさっき聞いたような・・

そうだね。HTTPは「HyperText Transfer Protocol」の略だったよね。HTTPは、このハイパーテキストを効率的に転送・取得するためのプロトコルとして、ウェブの初期に開発されたものなんだ。

これでhttpの謎がとけました。
URLの構造

次に、URLについて学ぼう。URLはウェブページの場所を示すもので、ウェブブラウザのアドレス欄に入力することでそのページを表示できるんだ。

URLって、https//とかwww.とかですよね。あれって入力必要なんですか?具体的にどんな部分があるんですか?

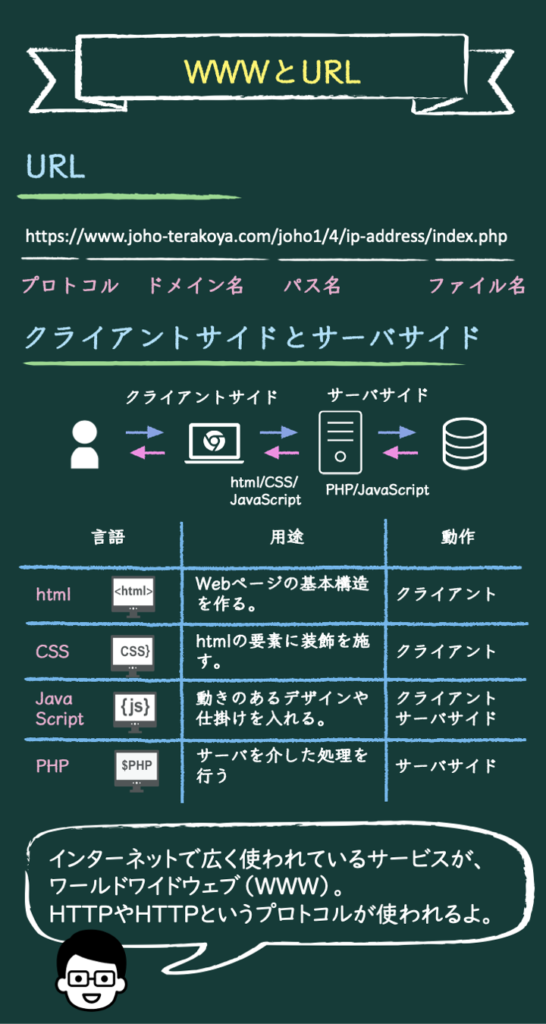
そうだね。まずは「https//www.joho-terakoya.com/joho1/4/ip-address/index.php」を例に、URLの構造を見てみよう。

先日勉強したIPアドレスのページですね。

ここには「プロトコル」「ドメイン名」「パス名」「ファイル名」が含まれているよ。どれがどれに該当するかわかるかな?

あ、うーん「https」がプロトコルで、「www.joho-terakoya.com」がドメイン名ってことですね。

その通り!そして、「/joho1/4/ip-address/」がパス名、「index.php」がファイル名だよ。これらの組み合わせで、ウェブページの正確な場所を指定することができるんだ。

インターネットでもファイルがあるんですか?

そうだよ。ウェブサイトのページや画像、動画など、すべて特定のファイルとしてサーバー上に保存されているんだ。そして、それらのファイルは特定のURLやドメインの下に配置され、私達がアクセスできるようになっているんだ。

おや、でもさっきのURLを入力するとURLの欄が「https//joho-terakoya.com/joho1/4/ip-address」って表示されますよ。

wwwやファイル名は省略できるから、表示する場合にも省略しているんだ。また、https://の部分も自動的に入るよね。このサイトの場合は最後の/の後に何も入れない場合には、index.phpとして扱うという設定になっているんだよ。
HTMLとは

最後に、ウェブページがどのように作られているかについて学ぼう。ウェブページは「HTML」という言語で書かれているんだ。

HTMLって、ウェブサイトを作るときに使うやつですよね?タグっていうのを使って、文字や画像を表示するんですよね。

そうだね。HTMLでは、タグという特定の文字列を使って、文章やリンク、画像などの情報を指定することができる。そして、ウェブブラウザはこのHTMLを解釈して、ウェブページとして表示するんだ。

タグにはどんなものがあるんですか?

HTMLにはたくさんのタグがあるけど、基本的なものをいくつか紹介するね。まず、<head>〜</head>タグは、ページのメタ情報を表すもので、ページの作成者やキーワードなどの情報を含むことができるよ。

メタ情報って何ですか?

メタ情報とは、ページの内容自体ではなく、ページに関する情報のことを指すよ。例えば、ページの説明やキーワード、文字コードなどの情報がこれに該当するね。

なるほど、それで検索エンジンとかがそのページの内容を理解するんですね。

その通り!次に、<body>〜</body>タグは、ウェブブラウザに実際に表示される部分の情報を表すものだよ。このタグの中に、テキストや画像、リンクなどのコンテンツを入れることになる。

だから、ウェブページを見ている時に目にするのは、このタグの中身なんですね。

正解!そして、<title>〜</title>タグは、ページのタイトルを表すもので、ブラウザのタブや履歴で表示されるページの名前を指定するんだ。このタグはタグの中に入れることが一般的だよ。

ああ、だからブラウザのタブを見ると、それぞれのページの名前が表示されてるんですね。

まさにその通り!これらのタグはHTMLの基本的な部分を形成しているから、ウェブページを作る際には必ずと言っていいほど使われるものだよ。
CSSやJavaScript、PHPとは

HTMLの他にウェブサイトに機能を追加する言語を紹介しよう。まず、デザインやレイアウトを美しく、またユーザーフレンドリーにするための言語が「CSS」だ。

CSSって、ウェブサイトの色やフォント、配置とかを決めるやつですよね?

その通り!CSSは「Cascading Style Sheets」の略で、ウェブページのデザインやスタイルを指定するための言語だよ。HTMLでコンテンツを作成し、CSSでそれを装飾するという役割分担があるんだ。

なるほど、だから同じ内容でもデザインが違うウェブサイトがたくさんあるんですね。

正解!次に、「JavaScript」はウェブページに動的な機能を追加するためのプログラミング言語だよ。例えば、ボタンをクリックしたときの動作や、スライドショー、リアルタイムでの情報更新など、ウェブページにインタラクティブな要素を持たせるのに使われるんだ。

プログラムを実行できるんですね。

そして最後に、「PHP」はサーバーサイドのプログラミング言語で、ウェブページの内容を動的に生成するのに使われるものだ。ユーザーごとに異なる情報を表示したり、データベースとの連携を行ったりするのに役立つよ。

サーバーサイドって何ですか?

良い質問だね。ウェブサイトは大きく分けて「クライアントサイド」と「サーバーサイド」の2つの部分で動いているんだ。クライアントサイドは、ユーザーのブラウザ上で動く部分。一方、サーバーサイドは、ウェブサーバー上で動く部分で、データベースの情報を取得したり、ユーザーの入力情報を処理したりするのが主な役割だよ。

JavaScriptはクライアントサイド、phpはサーバーサイドで実行されると考えて良いですか?

そうだね。元々はなおや君の言った通りだったけれど、現在ではサーバーサイドでも実行できるようになっているので、JavaScriptを勉強すると活用範囲は広いよ。

そういえば、先程見たファイルの拡張子も.phpでしたね。

よく気がついたね。普段は目にすることが少ないかもしれないけれど、インターネット上のファイルの拡張子には.htmlの他に、.css(CSSファイルの拡張子)、.js(JavaScriptファイルの拡張子)や.php(PHP)などがあるよ。

技術ってすごいですね。毎日使ってるウェブサイトが、こんなにたくさんの技術で動いてるなんて思ってもみませんでした。

技術の背後には、たくさんの工夫や努力が隠れているものだよ。だから、これからも色々な技術や仕組みについて学んで、その魅力を感じてもらえたら嬉しいな。
まとめ
- ワールドワイドウェブの概念
インターネットの情報発信サービス、WWW。HTTPやHTTPSを使用し、テキスト、音声、画像などの情報をウェブページとして公開。 - ウェブページの特性
ウェブページは、多種多様な情報を統合して発信できる。ハイパーリンクを利用して、他の情報との関連付けやページ間の移動が容易になる。このような関連性を持つデータ群をハイパーテキストと称する。 - URLの役割
URLはウェブページの位置情報を示す。ブラウザのアドレス欄に入力することで、特定のページをアクセスできる。主要な構成要素には「プロトコル」「ドメイン名」「パス名」「ファイル名」がある。 - HTMLの定義
ウェブページ作成用の言語、HTML。特定の文字列、タグを用いて、文章やリンク、画像などの情報を指定することができる。 - クライアントサイドとサーバーサイド
クライアントサイドは、ユーザーのブラウザ上で動くプログラム等、サーバーサイドは、ウェブサーバー上で動くプログラム等
名言解説
The web is more a social creation than a technical one. Tim Berners Lee
ティム・バーナーズ=リーは、イギリスのコンピュータ科学者であり、ワールドワイドウェブ(WWW)の発明者として広く知られています。彼のこの発明は、情報の共有とコミュニケーションの方法を革命的に変えました。
この名言は、ウェブが単なる技術的なツールではなく、人々が情報を共有し、コミュニケーションをとるための社会的なプラットフォームであることを示しています。ウェブの真の価値は、技術的な側面よりも、人々がつながり、知識やアイディアを共有することにあります。
皆さんにとって、コミュニケーションの手段としてのウェブの重要性を理解することは、現代社会での成功の鍵となります。技術は進化し続けますが、その背後にあるのは人々のつながりとコミュニケーションの欲求です。ウェブや他のテクノロジーを学ぶ際には、その社会的な側面も考慮に入れ、より豊かなコミュニケーションを目指してください。
問題
「クイズをスタート」のボタンをクリックすると、5問出題します。さあチャレンジ!
編集者ひとこと
World Wide Webの発明者ティム・バーナーズ=リー。この記事が公開できるのも、全て彼のおかげです。そんなすごいなら、ノーベル賞を受賞できるのでは?と思いますが、残念ながらコンピュータ科学や情報技術の分野に対しては、ノーベル賞のカテゴリがありません。
その代わりにと言ってはなんですが、2016年にチューリング賞を受賞しています。チューリング賞はコンピュータ科学の先駆者として知られるアラン・チューリングにちなんで名付けられ「コンピュータ科学のノーベル賞」とも呼ばれています。
一方で、1966年開設以来、残念ながら日本人の受賞者はいません。でも心配していません。このブログの読者からチューリング賞を受賞する人が出ると信じていますから!
<RANKING>![]()
高校教育ランキング



