今日の授業では、「データ分析」の最初の回になります。まずはデータの形式について学びます。また、HTML形式の詳しい説明もします。
黒板

授業
データのさまざまな形式

さて、なおや君、データを保存するときにはさまざまな形式があることを知っているかな?

えっ、データって、ただ保存するだけじゃないの?
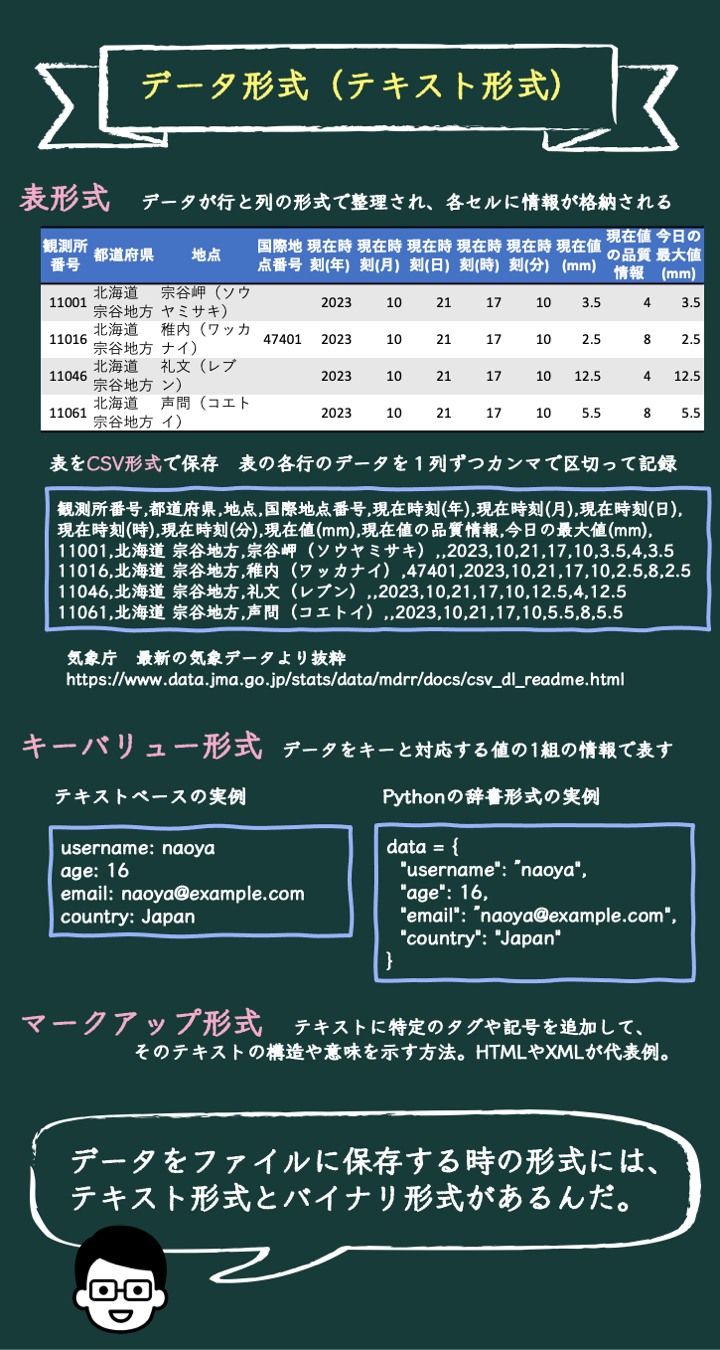
テキスト形式のデータ

そうだね。データの形式にはテキスト形式とバイナリ形式があるんだ。テキスト形式は、人が読める文字列で記述されるよ。

テキストは文字データで、メモ帳とかのアプリで開けるものでしょ。バイナリは2進数のデータで、メモ帳で開くと文字化けするデータですよね?

そう、その通り!理解が早いね。

はい、「情報のデジタル表現」のところでしっかり勉強しましたから。

じゃあ、テキスト形式で保存されたファイルの拡張子は何か知っている?

テキストファイルだから、AAA.txtとかいうファイルのことでしょ。だから拡張子はtxt。

良いね。でも、テキスト形式と言っても、拡張子がtxtのファイルだけじゃないんだ。

えっ?テキスト形式にも色々あるんですか?
テキスト形式の例1 表形式

そう、テキスト形式の代表的なデータ形式の一つが表形式だ。

あー、Excelとかで見る行と列で並べて表現されたデータでしょ?

その通り。表形式のデータは、表計算ソフトやリレーショナルデータベースでよく使われるね。

でも、Excelのデータって、保存されたものはテキスト形式のデータなの?前にメモ帳で開いたら、文字化けしていたけど。

鋭いね。普通にExcelでファイル保存をすると、xlsxという拡張子がついて、これはバイナリ形式のデータなんだ。でも、形式をCSV形式に指定して保存すると、これはテキストデータになるんだ。

どういうこと?

Excelのxlsx形式は、シートの情報やグラフなどの情報も一つのファイルにまとめて保存されている。だから、それをそのままメモ帳などのテキストエディタで開くと、人が読める形にはなっていない。これがバイナリ形式の一例だね。

へー、それは知らなかった!じゃあ、CSV形式ってどうなってるんですか?

CSV形式は、”Comma-Separated Values”の略で、データがカンマで区切られているテキスト形式のデータだよ。だから、テキストエディタで開くと、人が読める形でデータが表示されるんだ。

なるほど、だからCSVはテキスト形式で、xlsxはバイナリ形式なんですね!
テキスト形式の例2 キー・バリュー形式

次はキー・バリュー形式のデータについて学ぶよ。キー・バリュー形式とは、データをキーとそれに対応する値(バリュー)の1組の情報で表す方法だ。

それって、例えば辞書みたいに、単語がキーで、その意味がバリューという感じですか?

まさにその通り!キー・バリュー形式は、データの取得や更新が容易で、多くのプログラミング言語やデータベースでサポートされているよ。

なるほど。でも、なんでキー・バリュー形式が便利なんですか?

良い質問だね。キーバリュー形式は、データの構造がシンプルで、特定のキーに関連する値を迅速に取得するのに適しているんだ。
テキスト形式の例3 マークアップ形式

さて、マークアップ形式とは、テキストに特定のタグや記号を追加して、そのテキストの構造や意味を示す方法のことだよ。

タグや記号ってなんですか?

例を使って説明するね。ウェブページを作成する際によく使われるHTMLは、マークアップ形式の代表的なものだ。

HTMLって、ウェブサイトを作るときに使うやつですよね?

その通り。HTMLではタグは”<“と”>”で囲まれた記号で指定するんだ。例えば、<h1>は大見出し、<p>は段落を示すタグとして使われる。

なるほど、タグを使うことでテキスト形式よりも高い表現力をもたせる事ができるんですね。

その通り。マークアップ形式では、他にもXMLという形式がよく使われているよ。

XMLはどんなところで使われるんですか?

XMLは、データの構造や内容を記述するためのマークアップ言語だよ。HTMLがウェブページの表示を目的としているのに対し、XMLはデータの構造を明確にすることが目的なんだ。

ふーん。マークアップ形式を使うメリットって何ですか?

マークアップ形式の最大の利点は、データの構造を明確に表現できることだよ。これにより、機械がデータを効率的に解析・処理することが可能になるんだ。

CSVではそれはできないんですか?

CSVは行と列でデータを整理することができるけれど、データの階層構造や属性を持たせることは難しいんだ。

なるほど、だから複雑なデータ構造を持つ情報を表現するときには、マークアップ形式が適しているんですね。
バイナリ形式のデータ

最後にバイナリ形式について説明するよ。

Excelのファイル形式のところでも出てきましたね。

そうだね。バイナリ形式とは、文字を使わずに数値だけでデータを表現する方法のことだよ。この形式は、コンピュータがデータを効率的に処理するためのもので、私たちの身の回りにある多くのデジタルデータがこの形式で保存されているんだ。

数値だけでデータを表現するって、どういうことですか?

例を使って説明するね。画像データを考えてみて。画像はたくさんの点(ピクセル)で構成されているよね。各ピクセルの色は、赤、緑、青の3種類の色の明るさの組み合わせで数値として表現されるんだ。

あ、だから画像編集ソフトで色を変えたりするとき、実際にはその数値を変えているんですね?

その通り。でも、バイナリ形式のデータの中の数値を人間が直接編集するのは困難だよ。だから、画像編集ソフトウェアのようなツールを使って、人間が理解できる形でデータを表現し、編集することが一般的なんだ。

なるほど、だから私たちが普段使っているソフトウェアは、バイナリデータを人間が理解しやすい形に変換してくれているんですね。

そうだね。バイナリ形式は、機械が効率的に読み書きするのに適しているけれども、人間が直接読むのは難しいんだ。

じゃあ、これからはXMLなどのテキスト形式が主流になるんですか?

そうとも言えないんだ。テキスト形式は、可読性と編集性、互換性に優れているけれど、冗長性があるたデータサイズが大きくなったり、転送や読み書きのパフォーマンスが低くなるというデメリットもあるんだ。

データの目的や利用シナリオに応じて、適した形式が選ばれるということですね。
HTMLファイルを編集してみよう

しっかり理解しているね。他に知りたいことはあるかな?

HTMLは人が見てわかるという説明だったので、実際に見てみたいです。

いいね。じゃあ一つ、サンプルのHTMLソースコードを作ったからこれを解説するね。

ソースコード?それってプログラムのことですか?

そうだね。ソースコードは、プログラムやウェブページを作成するためのコードのことを指すよ。HTMLの場合、ソースコードはウェブページの構造や内容を定義するためのコードになるんだ。

なるほど、ブラウザで見るページの裏側には、そういうコードがあるんですね。

その通り!これがサンプルコードだ。
<h1>データのさまざまな形式</h1> <p>今日の授業では、「<u>データ分析</u>」の最初の回になります。</p> <p>まずはデータの形式について学びます。基本的な知識ですが、これを理解することで、情報の世界がより深く理解できるようになります。</p> <h2>授業</h2> <p>先生:さて、なおや君、データを保存するときにはさまざまな形式があることを知っているかな?</p> <p>生徒:えっ、データって、ただ保存するだけじゃないの?</p> <p><a href="https://joho-terakoya.com/"><img alt="" src="https://joho-terakoya.com/wp-content/uploads/2022/07/endtitle.png" style="height:45px; width:300px" /></a></p>

うわー、やっぱりプログラムみたいだ。でもよく見ると、日本語とコードが混じっていて、なんとなく分からないでも無いですね。

そうだね。可読性や編集性に優れているから、テキストエディタでも文章を変更できるんだ。

そうかも知れないけれど、タグの意味がわからないと、怖くて編集出来ないですね。1行目の<h1>というのは見出しですか?

鋭いね。”<h1>データのさまざまな形式</h1>”という部分は、大見出しを示している。前後を<h1>と</h1>で囲むと、これが大見出しになるよ。

へぇ、それなら<h2>や<h3>っていうのもあるんですか?

その通り<h2>や<h3>は、それぞれ小さな見出しを表す。数字が大きくなるほど、見出しのサイズは小さくなるよ。

なるほど。4行目に”<h2>授業</h2>”という2番めの見出しもある!。こうしてみると文章の構造がはっきり示されて、わかりやすいですね。

次に、<p>タグについて学ぼう。このタグは、段落を表すんだ。ウェブページの文章を整理するのに役立つよ。

ほとんどの行に<p>があるけれど、これで段落を分けているんだね。

そうだね。今回はわかりやすくするために、短い文章で段落を分けたけれど、実際の文章では一つの段落の中で、改行等も入れたりして文章を構成するよ。

ところで、2行目の”<u>データ分析</u>”というのは何ですか?

<u>タグは、下線を引くことでテキストを強調するのに使うんだ。HTMLでは文字の装飾等も全てコードで行えるんだ。

知らないところでこんな細かな設定がされていたとは驚きです。

最後に、7行目の<a>タグと<img>タグについて学ぼう。これらは、リンクや画像を表示するためのタグだよ。

“<a href=”https//joho-terakoya.com/”>”というところが、リンク先を示しているということですか?

そうだね。<a>タグでリンクを設定することで、クリックすると他の文章に移動することができるんだ。

以前「WWWの仕組みとURL」の授業で、リンクで飛ばせるようにしたところが、大発明だと言っていたけれど、こうやって指定するんですね。

よく覚えているね。リンクで飛ばせる構造だから、ハイパーテキスト記述言語(Hyper Text Markup Language)という名前がつけられたんだ。

その後の”<img alt=”” src=”https://joho-terakoya.com/wp-content/uploads/・・>”が画像を指定しているということですか?

その通り。ここで表示しているイメージファイルのURLが記述されているんだ。こうして指定することで、インターネット上にあるさまざまなイメージを、自分のサイトに表示することができるんだ。

すごいですね。ここで作ったHTMLデータがどのように表示されるのか見てみたいな。

いいね。テキストエディタで入力して、拡張子HTMLとして保存し、それをクリックするとWebブラウザで表示できるよ。

へぇー。でもなんだか面倒くさいですね。

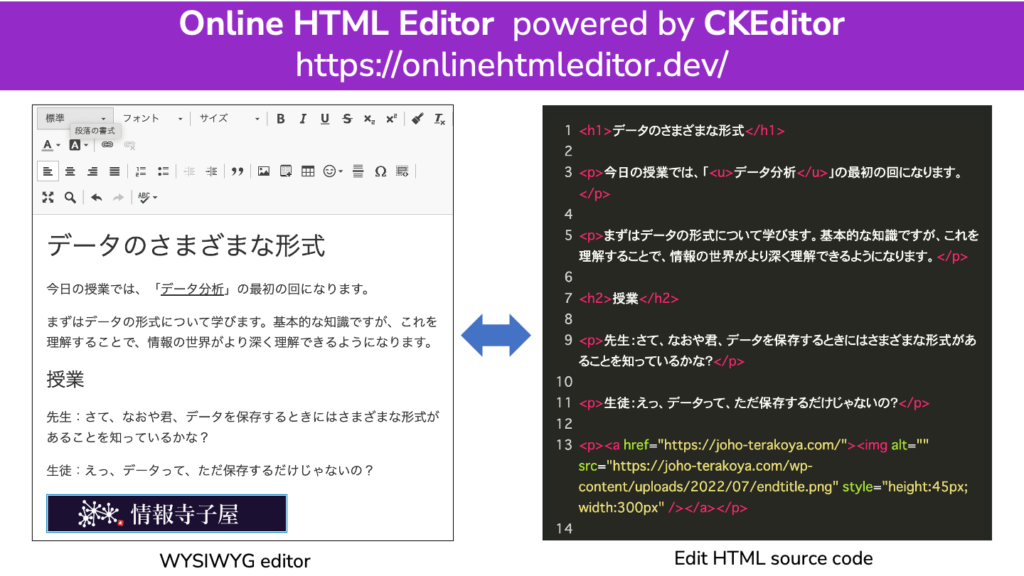
そういうかと思った。オンライン上で確認できるサービスがたくさんあるよ。例えばOnline HTML Editor(https//onlinehtmleditor.dev/)では、ワードと同じように画面上でテキストを編集するだけで、HTMLができるから試してみよう。

なんだ、これを使えば、HTMLコードを覚えなくても大丈夫だったのか・・。

実はそうなんだ。今はこうした良いサービスがあるから、うまく使いこなすことが重要だね。でもHTMLの基本がわかっていると、より高度な表現もできるから無駄にはならないよ。

はい、そうします。データの保存形式だけでもなんだかすごく、奥が深いですね。これからもっと学んでみたいな。

まとめ
- テキスト形式とバイナリ形式
テキスト形式は人が読める文字列で、バイナリ形式は数値のみでデータを表現する。例として、拡張子txtやcsvはテキスト形式、xlsxはバイナリ形式。 - 表形式
データが行と列の形式で整理され、各セルに情報が格納される。Excelやリレーショナルデータベースでよく使われる。 - キーバリュー形式
データをキーとそれに対応する値(バリュー)の1組の情報で表す方法。データの構造がシンプルで、特定のキーに関連する値を迅速に取得するのに適している。 - マークアップ形式
テキストに特定のタグや記号を追加して、そのテキストの構造や意味を示す方法。HTMLやXMLが代表例。 - バイナリ形式
文字を使わずに数値だけでデータを表現する方法。コンピュータがデータを効率的に処理するための形式。人間が直接読むのは難しい。
名言解説
“In God we trust. All others must bring data.” – W. Edwards Deming, Statistician
W. エドワーズ・デミングは、20世紀の統計学者であり、品質管理の分野での彼の革命的な貢献により、特に日本の産業界で非常に尊敬されています。彼は、データ駆動のアプローチを通じて、製品の品質を向上させる方法を多くの企業に教えました。
この名言は、事実や証拠に基づいて意思決定を行う重要性を強調しています。デミングは、感情や直感だけでなく、具体的なデータに基づいて意思決定を行うことの重要性を常に強調していました。
データは、私たちの意思決定をサポートし、正確で効果的な結果を導き出すための鍵となります。学びの中で、データの価値とその活用方法を理解することで、未来の多くの場面での意思決定に役立てることができるでしょう。
問題
「クイズをスタート」のボタンをクリックすると、5問出題します。さあチャレンジ!
編集者ひとこと
ついに最終章「データの分析」です。情報Ⅰの最後を締めくくるにふさわしい、集大成的な章です。プログラミング力も大切だけれども、私はこのデータ分析力こそ、高校生の皆さんにぜひ身につけてほしいスキルだと考えています。
今回は、データ分析に入る前の、基本知識の確認になります。HTMLの説明は、教科書には詳しく記載されていませんでしたが、文章だけでは理解できないだろうと思い、サンプルコードを加えました。よかったら、実際にコードをOnline HTML Editorにコピーしてどう表示されるか試してみてください。
<RANKING>![]()
高校教育ランキング